
樣式名稱:貴婦喝著下午茶 (a tea break of ladies)
設計理念:就像貴婦一邊喝著下午茶,一邊優雅地撥動手指,手指在剛入手的新手機上滑來滑去,頁面在部落格的圖文間轉來轉去,貴婦沉醉其中,就這樣度過一個慵懶的下午。
>>> 規格說明 <<<
1. 此樣式支援瀏覽器解析度最低可到550px。根據瀏覽器的寬度設計,此樣式具有四種形態,會隨著瀏覽器縮放自動調整。
2. 公告區塊:瀏覽器寬度1000px以下時,內文寬500px;瀏覽器寬度1001px以上時,內文寬600px。
3. 文章寬度:瀏覽器寬度1000px以下時,內文寬500px;瀏覽器寬度1001px以上時,內文寬600px。
4. 文章預覽:預設尺寸為寬200px,長280px。如果您需要客製化,請下載「傳統首頁」版本,或是參考後面說明自行調整參數。
5. 內文強調:寫文時,您可以將想要強調的圖文用<div></div>語法包起來,產生白底縮排的效果。
6. 側欄寬度:收合時120px,展開時300px。瀏覽器寬度720px以下時,側欄置於文章下方,不收合,寬度260px。
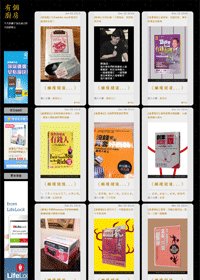
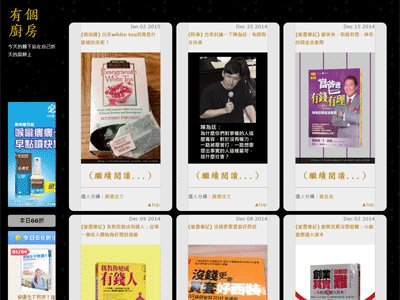
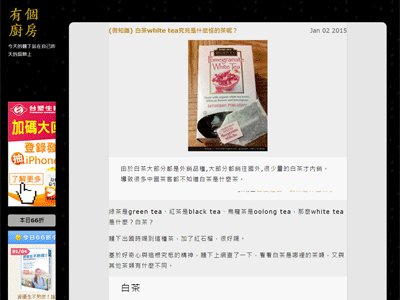
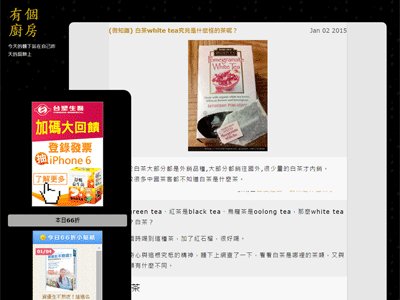
>>> 大圖預覽 <<<

>>> 下載方法 <<<
1. 請打開超連結
2. 複製文件裡全部的文字
方法一:下載>開啟檔案>全選>複製
方法二:直接選取文字>滑鼠右鍵>複製
3. 進入痞客邦部落格後台
4. 依序點選「樣式管理」»「自訂樣式」»「CSS 原始碼編輯」
5. 將「CSS 原始碼編輯」裡的文字取代
6. 儲存(這樣就完成囉~)
>>> 原始碼下載 <<<
>>> 修改文章預覽的參數 <<<
1. 請開啟CSS原始碼
2. 按下鍵盤的「crtl + f」,開啟瀏覽器的快速搜尋功能,然後輸入「.article:not(:only-child)」找到下面這段CSS碼
.article:not(:only-child){width:260px;height:490px;float:left;position:relative;top:0;left:0;margin:10px 5px 0 5px;}
.article:not(:only-child) .article-head{width:200px;padding-top:0;}
.article:not(:only-child) .article-head .publish{float:none;font-size:12px;line-height:20px;width:200px;}
.article:not(:only-child) .article-head .title{float:none;height:40px;}
.article:not(:only-child) .article-head .title a{font-size:12px;line-height:20px;}
.article:not(:only-child) .article-body{width:200px;}
.article:not(:only-child) .article-content{}
.article:not(:only-child) .article-content-inner p:first-child{height:280px;}
.article:not(:only-child) .article-content-inner .more{font-size:22px;}
.article:not(:only-child) .article-content-inner .article-keyword{height:20px;}
.article:not(:only-child) .article-footer{width:200px;}
.article:not(:only-child) .article-footer .back-to-top{clear:both;}
3. 依照上面的顏色標記做修改
3-1. 紅色:內文的寬度,預設值是200px。
3-2. 紫色:文章加上外框後的寬度,預設值是260px。
3-3. 藍色:內文與完整的高度,原則上兩者須要一併修改,預設值分別是280px和490px。
>>> 其他 <<<
1. 可否自行修改?可以可以,當然是可以的喔 (っ´▽`)っ
2. 還有更多問題?如果您有任何問題或建議,歡迎底下留言喔 (っ´▽`)っ
>>> 20150110更新 <<<
頂部工具列修改方法
效果:
將頂部工具列的大部分做隱藏,只留右上的登入與通知功能。
修改方法:
1. 請開啟CSS原始碼
2. 在最下方直接加上下面這一段原始碼
#topbar{background-color:transparent;position:absolute;top:0;right:0;
box-shadow:0 0 0;-webkit-box-shadow:0 0 0;}
.topbar__logo,#topbar__search,.topbar__announce,.topbar__lang{display:none;}
.topbar__nav{background-color:#eee;border-bottom-left-radius:7px;}
.topbar__user{border-left:0;border-right:0;}





 留言列表
留言列表
